
O que é o Puppeteer?
Puppeteer é uma biblioteca Node que permite um acesso alto nível a API de controle do Chrome ou Chromium headless (sem interface gráfica) através do protocol DevTools. Ele pode ser usado também de forma completa (não headless) tanto com o Chrome quanto com o Chromium.
O que podemos fazer com o Puppeteer?
- Gerar prints e páginas PDF.
- Acessar uma SPA (Single-Page Application) e gerar uma pré-renderização do conteúdo, por exemplo, “SSR” (Server-Side Rendering).
- Automação de envio de formulário, Teste de interface, digitação (input) do teclado, etc.
- Criar um teste com as tecnologias mais recentes para web, automatizando o teste no ambiente, rodando testes na última versão do Chrome e JavaScript.
- Capturar a linha do tempo de execução do site para ajudar no diagnósticos de problemas de performance.
- Testar extensões do Chrome.
O que me motivou a criar um teste automatizado no Chrome?
Quando eu fiz o meu primeiro teste com Mocha em REST API para o Carrefour me perguntei se não era possível fazer o mesmo, porém navegando pelo site, fazendo login, selecionando produtos, digitando os dados do cartão e fechando a compra. Para a minha surpresa, tudo isso foi possível e não somente isso, dá para fazer testes automatizados bem inteligente, unindo outras ferramentas. É uma delicinha ver tudo isso funcionando! 😍
Mãos na massa!
Parece difícil? 😖
É bem simples! 😅
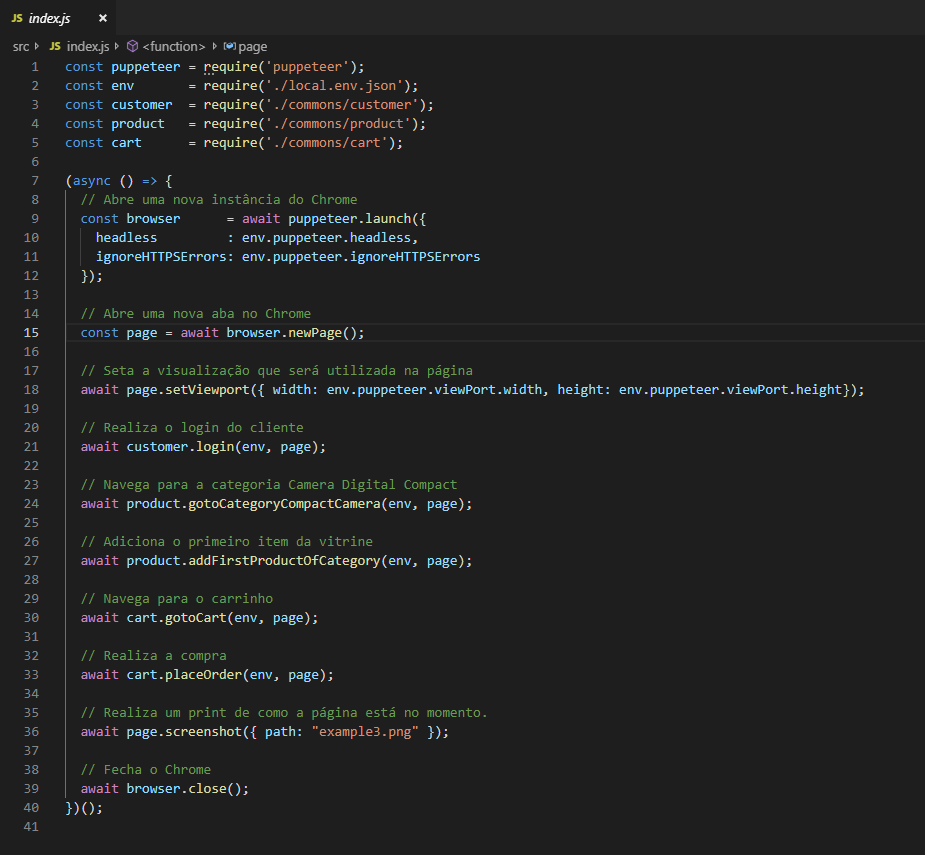
Apenas uma biblioteca é necessária para usar o Puppeteer.
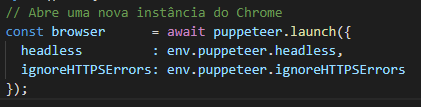
Para iniciar o Puppeteer passamos a informação se será executado headless e se é para ignorar os erros HTTPs
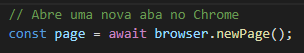
Abrimos uma aba do Chrome.
Definimos qual será o tamanho da tela onde o teste será executado.
Com a ajuda do poderoso async / await, podemos escrever funções como essas, delegando para outra parte de nosso teste a resposabilidade por executar alguma determinada ação.
Com a page que criamos, navegamos para a tela de login e com o id dos componentes de login, o usuário e senha são digitados.
Em seguida o botão de login é clicado.
A função que adiciona o primeiro item da categoria considera através do seletor CSS o primeiro filho da lista de itens que são exibidos na tela e clica para adicioná-lo.
Um dos recursos mais utilizados e necessários para testes automatizados são os “wait”, a partir dele informamos ao teste aguardar por algum tempo, função, resposta de requisições, etc.
No place order temos o maior fluxo de interação com a tela, o teste clica em botões, aguarda respostas, digita dados de cartões, seleciona combos e finaliza a compra.
Link do repositório: https://github.com/matheusgeres/carrefour-test-chrome-headless
Aproveita e me segue por lá no Github. 😉
Demonstração em vídeo do teste automatizado realizando uma compra.
Se ficou alguma dúvida, só escrever aqui embaixo nos comentários. 😁